广告对于网站来说一直是一把双刃剑,既能给网站带来利益又很有可能影响用户体验,特别是广告联盟,你永远不知道下一个广告会是什么内容。有时候我们稍微对广告模块就行美化,在一定程度上能够增色不少。
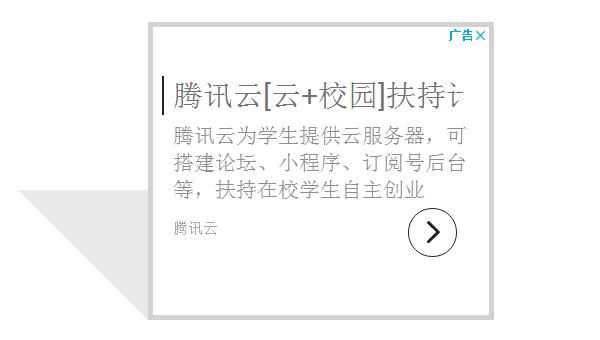
比如对一个336*280px大小的矩形广告进行了调整,给它增加了一个投影的效果,就好像它立了起来,有种立体的感觉,如下图

怎么做到的呢?其实也就是一段CSS的功夫,先确定下html结构,在你的广告div盒子里增加一个class为ad-shadow的div区块。
<div class="ad-warp"> <div class="ad-shadow"></div> <!-- 这里是广告内容,或图片或js代码 --> </div>
然后加入css代码
.ad-warp {
margin: 20px auto;
width: 346px;
height: 290px;
position: relative;
border: 5px solid #d2d2d2;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.ad-shadow {
border-color: #e9e9e9 #fff #fff;
border-style: solid;
border-width: 130px 0 0 130px;
height: 0;
width: 0;
position: absolute;
left: -135px;
bottom: -5px;
}
主要原理还是利用css常见的border属性,通过设置其上下左右的尺寸和颜色来达到透视的效果。
至于好不好看,这个仁者见仁了,当然不仅仅是只能用于广告,其他的版块也可以使用这种CSS方法,看你怎么用了~















 陕ICP备2024028768号-1
陕ICP备2024028768号-1